ĮVADAS
 Anksčiau buvo įprasta, kad informacija, jos išdėstymu yra susidomėję tik matematikai, tokie kaip Klaudijus Šenonas, 1948 m. išleidęs tuo laiku daug diskusijų sukėlusį veikalą „A Mathematical Theory of Communication“. Tačiau šiandieninis informacijos dizainas yra visiškai kitoks. Jis yra visur aplink mus – nuo kalendoriuko mūsų piniginėje, ar kasdienio el. pašto, iki galingų informacinių sistemų internete.
Websterio žodynas informaciją apibūdina kaip „Informacija – tai informavimas, kaip veiksmas; ryšiai tarp žinių. Informacijos „tiekėjas“ turėtų daugiau žinoti, kas tai yra informacijos dizainas, informacijos architektūra, tiesiog turėtų pagalvoti, kaip patiekiamoje informacijoje susigaudys jos gavėjas.
Anksčiau buvo įprasta, kad informacija, jos išdėstymu yra susidomėję tik matematikai, tokie kaip Klaudijus Šenonas, 1948 m. išleidęs tuo laiku daug diskusijų sukėlusį veikalą „A Mathematical Theory of Communication“. Tačiau šiandieninis informacijos dizainas yra visiškai kitoks. Jis yra visur aplink mus – nuo kalendoriuko mūsų piniginėje, ar kasdienio el. pašto, iki galingų informacinių sistemų internete.
Websterio žodynas informaciją apibūdina kaip „Informacija – tai informavimas, kaip veiksmas; ryšiai tarp žinių. Informacijos „tiekėjas“ turėtų daugiau žinoti, kas tai yra informacijos dizainas, informacijos architektūra, tiesiog turėtų pagalvoti, kaip patiekiamoje informacijoje susigaudys jos gavėjas.
Informacijos dizainas (ID – angl. – „information design“) – galime sakyti, jog tai yra atskira meno ir technologijų sintezės šaka, kurios tikslas yra pateikti informaciją taip, jog ji teiktų daugiausiai naudos vartotojui, bei būtų lengviausiai suprantama eiliniam jos skaitytojui. Iki pirmosios šia tema susijusios knygos išleidimo šis terminas nebuvo vartojamas formaliai, tačiau daugelis ir dabar dar vengia vartoti „informacijos dizaino“ terminą.
Informacijos architektūros (IA – angl. – „information architecture“) pagrindinis tikslas yra sukurti logišką planą, pagal kurį automatinė sistema leistų vartotojui patogiai jaustis jo vartojamoje informacinėje sistemoje, bei pagal kurį dirbtų funkcionalios automatinės sistemos, leidžiančios tai užtikrinti. Informacijos architektūra taip pat apima informacijos grupavimą į atskiras kategorijas, kuris palengvina informacijos paiešką.
Ar informacijos dizainas ir informacijos architektūra nėra du tapatūs terminai? Kokiu tikslu šios naujos šakos yra naudojamos, ir ar jų naudojimas pasitvirtina? Kokie metodai yra efektyvesni atskiroms informacinėms sistemoms?
INFORMAICJOS DIZAINAS
Informacijos dizainas yra plati specializacijų sritis, kuri įgalina didžiulių informacijos srautų pavertimą aiškia ir laisvai prieinama informacija. Tarptautinis Informacijos Dizaino Institutas pateikia penkias pagrindines funkcijas, kurias atlieka informacijos dizainas. Informacijos dizaino funkcijos padaryti informaciją:
- Labiau dominančią skaitytoją
- Lengvai suprantamą
- Interaktyvią
- Vartojamą kartu su „media“
- „Multi-sensorial“
Paprastai kalbant, informacijos dizainas turi padėti informacijos „tiekėjui“ pateikti informaciją jos „vartotojui“ ir atvirkščiai, t. y. padėti informacijos „vartotojui“ lengviau įsisavinti, bei suprasti pateiktą informaciją. Tai tarsi tarpininkas tarp dviejų narių – informacijos „tiekėjo“ bei jos „gavėjo“.
Informacijos dizainas – plati sritis. Kad būtų lengviau išnagrinėti šią temą, susiaurinkime informacijos dizaino naudojimo sritis, paimkime bene vieną plačiausiai naudojamų – tai internetinių tinklapių dizainas (angl. „web design“). Internetinius tinklapius galima suskirstyti į tokias pagrindines kategorijas:
- Bendroves bei asmenis reprezentuojantys tinklapiai
- Informacijos portalai
- Komerciniai tinklapiai
Toliau kiekviena kategorija bus analizuojama atskirai.
INFORMACIJOS DIZAINAS BENDROVES BEI ASMENIS REPREZENTUOJANČIUOSE TINKLAPIUOSE
Šios kategorijos tinklapiai turi pasižymėti išskirtiniu grafiniu dizainu, bei informacijos pasiekiamumo paprastumu. Nežiūrint į tai, jog dažniausiai vartotojas žino kieno tinklapį jis atveria, tačiau patekęs į tokį tinklapį jis iš karto turi identifikuoti į kieno tinklapį jis pateko. Taip pat tinklapio dizainas turėtų atspindėti specifinę (jei ji yra) reprezentuojančio objekto veiklą. Pavyzdžiui, jei patekome į advokatų kontoros tinklapį, neturėtume klaidžioti po tinklapį vien dėl to, jog sužinotume šią informaciją. Ji turėtų būti pateikta tinklapio antraštėje, arba tai turėtų atsispindėti grafiniuose elementuose, tokiuose kaip logotipas, ar paprastas paveikslėlis pradiniame puslapyje.
Tinklapio meniu struktūra, taip pat turėtų būti žymiai paprastesnė, nei informacijos portalų, bei komercinių tinklapių. Čia turi būti naudojami paprasti, daug neišsišakojantys meniu. Nedidelis meniu sąlygoja nedidelį informacijos kiekį, tačiau šios kategorijos tinklapiai neturėtų virsti informacijos portalais „apie mane“, kuriuose naudojama perteklinė informacija. Asmuo ar bendrovė standartiškai turėtų pateikti panašios struktūros meniu:
- Apie bendrovę / asmenį
- Pagrindinė bendrovės / asmens veikla
- Bendrovės / asmens portfolio
Žinoma tai tik pagrindinės struktūrinės tinklapio dalys, kai kurių gali ir nebūti, arba jų būti daugiau, labiau specifinių. Tačiau jos neturėtų išsiplėsti į labai didelius struktūrinius duomenų medžius. Tekstinė informacija turėtų būti sugrupuota atskiroms sritims, ji neturėtų pasikartoti, t. y. kad ir kaip norėtume pabrėžti kokią nors informaciją, turime vengti perteklinės informacijos.
INFORMACIJOS DIZAINAS INFORMACIJOS PORTALUOSE
 Šios kategorijos tinklapiai, priešingai nei reprezentaciniai tinklapiai turi pasižymėti reikiamos informacijos išryškinimu, bei neišsiskiriančiu, dabar internete populiariu minimalistiniu dizainu.
Šios kategorijos tinklapiai, priešingai nei reprezentaciniai tinklapiai turi pasižymėti reikiamos informacijos išryškinimu, bei neišsiskiriančiu, dabar internete populiariu minimalistiniu dizainu.
Svarbiausiai informacijos portalų aspektas – reikalingos informacijos pateikimas „tiesiai į vartotojo akį“. Kadangi informacijos portalai savyje kaupia didžiausią informacijos kiekį, lyginant su kitomis kategorijomis, todėl labai svarbu, kad vartotojas nepasimestų informacijos srautuose ir rastų reikalingą informaciją. Navigacinė šių tinklapių dalis turi būti tinkamai apgalvota. Šiems tinklapiams, tiesiog būtina paieškos sistema, kadangi reikalinga informacija gali būti „pasislėpusi“ giliai tarp informacijos masyvų.
Kiekvienas informacijos vienetas, ar tai būtų straipsnis, ar naujiena, turi turėti paryškintą antraštę, bei aiškiai išdėstytą tekstą. Čia negali būti naudojama daug daugialypės terpės elementų, kad ir tokių plačiai naudojamų, kaip „Flash“. Kadangi vartotojas, gali praleisti reikiamą informacija, atkreipęs dėmesį i nuotaikingą filmuką ar reklamą. Taip pat tokios informacijos nesuindeksuos paieškos sistemos.
Viena didžiausių informacinių portalų kūrėjų klaidų, tai, jog siekiant šiokio tokio pelno, į portalą tiesiog „prikemšama“ reklamų, kurios visiškai sujaukia bendrą vaizdą, bei nukreipia lankytoją klaidinga linkme. Daugelis eilinių vartotojų, ieškančių reikalingos informacijos pasiklysta reklaminiuose tyruose. Ypatingai, kai informacija ieškoma užsienio kalba, dažnai vartotojas nebeatskiria, kur yra nuoroda į vidinį portalo puslapį, o kur į išorinį tinklapį.
INFORMACIJOS DIZAINAS KOMERCINIUOSE TINKLAPIUOSE
Komercinių tinklapių kategorijai galime priskirti skirtingų tipų tinklapius – vienos jų – tai internetinės parduotuvės, kuriose parduodamos prekės, pirkėjui net neišeinant namų, kitos – tai specializuotų firmų, teikiančių paslaugas internete (tokias kaip internetinių tinklapių talpinimas, mokamos el. pašto dėžutės ir kt.) tinklapiai. Todėl negalime nustatyti bendrų normų, kaip informacija turėtų būti pateikta tokiuose tinklapiuose. Tai galime pailiustruoti keliais pavyzdžiais.
Tarkime parduotuvėje parduodama tūkstančiai prekių, tuomet šios parduotuvės apipavidalinimas, bei informacijos pasiekiamumas ir išdėstymas turėtų būti panašus į informacijos portalo, kadangi čia vyraus dideli informacijos srautai, kuriuos būtina pateikti labai aiškiai. Be abejo, tokia parduotuvė turi turėti paiešką.
Tačiau jei siūlome tik vieną ar keletą prekių/paslaugų, mes jas galime pailiustruoti įvairiais grafiniais, bei media intarpais, tuomet vartotojas bus labiau sužavėtas.
INFORMACIJOS ARCHITEKTŪRA
 Šiek tiek išsiaiškinome kas tai yra informacijos architektūra įvade, šiame skyriuje panagrinėsime šį terminą plačiau.
Šiek tiek išsiaiškinome kas tai yra informacijos architektūra įvade, šiame skyriuje panagrinėsime šį terminą plačiau.
Chris Adams informacijos architektūros modelis
Paimkime stereotipinį Chris Adams informacijos architektūros apibūdinimą. Formuojant kiekvienos informacines sistemos informacijos architektūros modelį, turime atsižvelgti į penkis atraminius taškus:
- Nustatyti pagrindinius tikslus ir objektyvus
- Nustatyti, kas bus mūsų vartotojai bei konkurentai
- Įsigilinti į turinį bei nustatyti funkcionalumo lygį
- Nustatyti tinklapio navigaciją bei visą struktūrą Susieti viską su informacijos dizainu
- Kad ir kaip bebūtų elementaru, tačiau dar prieš pradedant tinklapio „statybos“ darbus, reikia įsigilinti į pagrindinius kuriamo produkto, šiuo atveju interneto tinklapio, tikslus bei pagrindinę jo veiklą. Daugelis tinklapių, kurie buvo pradėti neįsigilinus kokią tiksliai funkciją jis atliks, taip ir paskendo interneto „šiukšlyne“.
- Antrojoje fazėje, ypatingai, jei tinklapis bus komercinis, būtina išsiaiškinti, kokiai auditorijai bus skirtas tinklapis, ir ar jis turės nišą, tarp konkurentų. Tai vienas svarbesnių punktų.
- Šiame taške prasideda pintis informacijos architektūra bei dizainas. Būtent čia reikia stabtelėti ir gerai apmastyti kokio lygio tinklapis bus kuriamas, kokios technologijos bus naudojamos, ar bus naudojama daug grafikos, ar animacijos elementų.
- Labai svarbu yra nustatyti lengvą vartotojo „interfeisą“, aiškią navigaciją, bei veiksmingą paiešką. Tai bus atliekama kaip tik ketvirtojoje dalyje.
- Galiausiai informacijos architektūra visiškai persipina su informacijos dizainu. Čia pradedami tinklapio dizaino darbai, pradedama dėstyti informaciją, patogiausia vartotojui forma, derinamos spalvos, šriftai, kuriamas logotipas ir t.t.
Apibendrinant šį tradicinį informacijos architektūros proceso modelį, galima būtų pabrėžti, jog informacinių sistemų architektūros proceso metu, prie informacijos architektūros įsiterpia ir informacijos dizainas. Tai galima pavaizduoti originaliu Peter J. Bogaards „ledkalnio“ modeliu.
Peter J. Bogaards „ledkalnio“ modelis
Šiame modelyje „ledkalnio viršūnėje“ yra informacijos dizainas, kuris, leidžiantis žemyn, link „ledkalnio“ apatinės dalies, esančios „po vandeniu“ (t.y. vartotojui nematomos) persipina su informacijos architektūra.
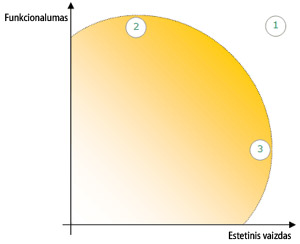
Ben Hunt „sferos“ modelis
Tai viena įdomiausių straipsnio dalių, atskleidžianti Beno Hunt „sferos“ modelį. Modelyje vaizduojamas sąryšis tarp tinklapio funkcionalumo ir bendro estetinio bei grafinio vaizdo. Tai puikiai perteikia naujo „top quality“ (liet. - didžiausia kokybė) standarto principus.
Šiomis dienomis tinklo vartotojai suprato, kad daugumoje tinklapių naršymas tampa vis sunkesnis ir sudėtingesnis, reikalaujantis daugiau pastabumo, bei žinių.
Tam tikslui įvestas naujas terminas „usability“ (liet. vartojimo paprastumas, lengvumas). Daugelis specialistų iki šiol diskutuoja kas yra svarbiau – ar „usability“ ar tinklapio estetinis ir grafinis vaizdas. Tačiau viena aišku, kad optimaliausias standartinio tinklapio variantas – tai šių dviejų kriterijų suderinimas. Iš tikrųjų, tai ne tik galimas variantas, tačiau būtinas. Bet kuris tinklapis turi būti ir funkcionalus ir gražiai atrodantis. Žinoma turi būti nuspręsta, kad yra šiek tiek svarbiau, kas ne. Tai priklauso nuo tinklapio kategorijos (jas aptarėme anksčiau), bei pagrindinių tinklapio tikslų.
Tinklapis turintis didžiausią funkcionalumo ir efektyvumo lygmenį, bus įvertintas didžiausiu funkcionalumo balu. Funkcionalumas galėtų būti kombinacija tarp šių kriterijų:
- Aiškiai ir lengvai pateikta informacija.
- Užtikrinti metodus, leidžiančius lengvai pasiekti reikiamą informaciją.
- Įgalinti tokius įrankius, kurie leistų atlikti kompleksines funkcijas.
Beno Hunt modelyje nėra tokio „puikaus“ tinklapio, kuris būtų labai išvaizdus ir tuo pat metu labai funkcionalus, kadangi grafika ar animacija riboja funkcionalumą.
PABAIGAI
Kaip pastebėjome informacijos dizainas – neišsemiama tema. Turbūt būtų galima apibendrinti kas vis dėl to yra tas informacijos dizainas ir architektūra bendrąja prasme. Informacijos dizainas – tai patogus tekstinės, grafinės ir kt. informacijos pateikimas vartotojui.
Informacijos architektūra – tai platesnis terminas, apimantis visą tinklapio struktūros projektavimą, visą informacinės sistemos modelį, nuo pradinių planų iki galutinio atlikimo. Tačiau turime suprasti vieną – tik veiksmingai apjungę du šiuos metodus, gausime laukiamą rezultatą.

 Anksčiau buvo įprasta, kad informacija, jos išdėstymu yra susidomėję tik matematikai, tokie kaip Klaudijus Šenonas, 1948m. išleidęs tuo laiku daug diskusijų sukėlusį veikalą „A Mathematical Theory of Communication“. Tačiau šiandieninis informacijos dizainas yra visiškai kitoks. Jis yra visur aplink mus – nuo kalendoriuko mūsų piniginėje, ar kasdienio el. pašto, iki galingų informacinių sistemų internete.
Anksčiau buvo įprasta, kad informacija, jos išdėstymu yra susidomėję tik matematikai, tokie kaip Klaudijus Šenonas, 1948m. išleidęs tuo laiku daug diskusijų sukėlusį veikalą „A Mathematical Theory of Communication“. Tačiau šiandieninis informacijos dizainas yra visiškai kitoks. Jis yra visur aplink mus – nuo kalendoriuko mūsų piniginėje, ar kasdienio el. pašto, iki galingų informacinių sistemų internete.